UI UX Design
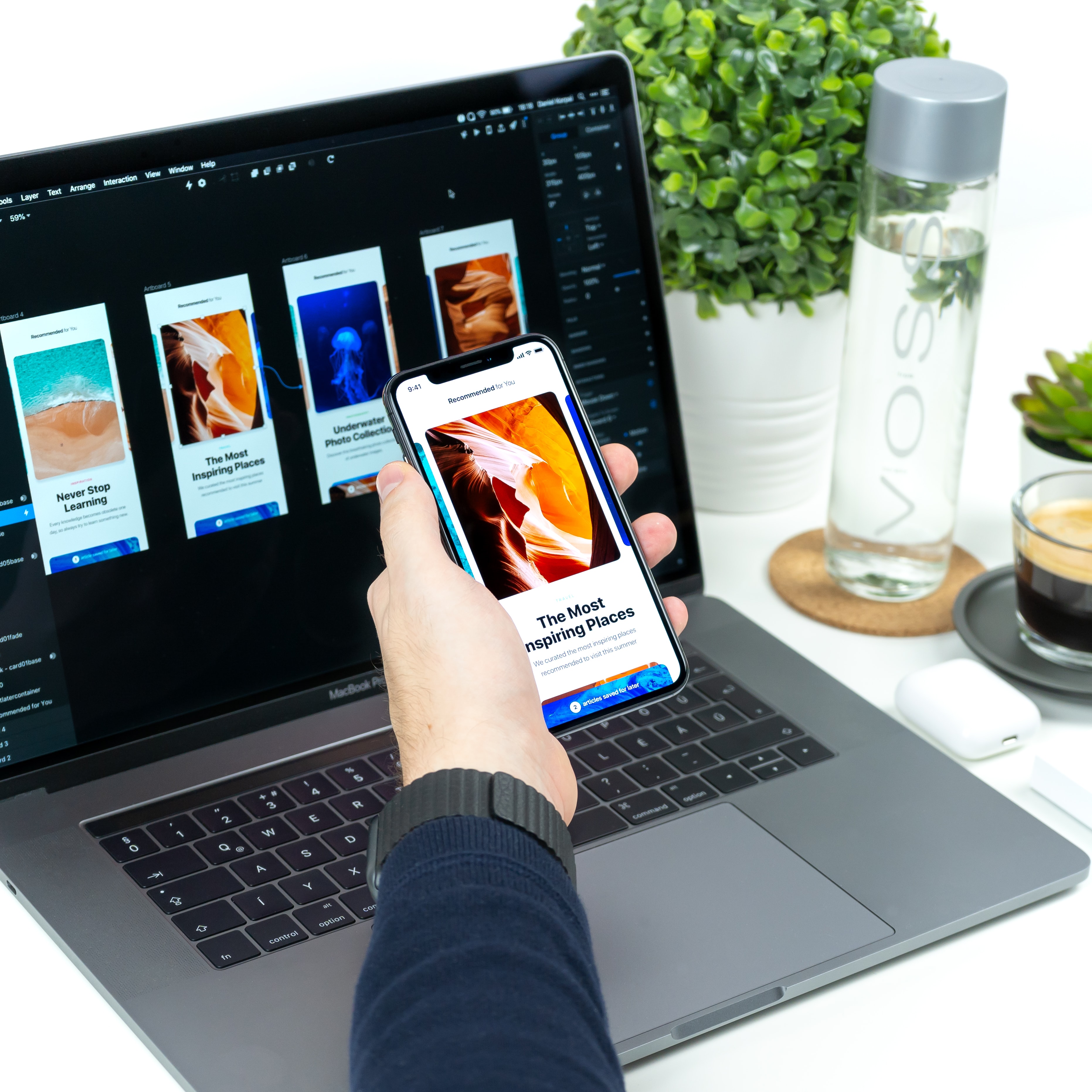
In its simplest sense, a progressive web app is a mobile app delivered through the web. It functions like a native app, due to the use of an app shell that allows for app-style gestures and navigations. The main difference is that there is no need to download it from an app store.
It runs, self-contained, right in a web browser. With the help of service workers, a progressive web app is able to load instantly, even in areas of low connectivity. With the help of pre-caching, the app stays up to date at all times, displaying the most recent version upon launching.
When native apps first came to market, people couldn’t get enough of them. It changed the way consumers interact with their mobile devices and with brands.